Parece que estou bem ruim de pagar dívidas… No último post da série sobre diversificação de portfólio de produtos prometi dois posts, um sobre a relação de engenharia de produtos e gestão de produtos e outro sobre a relação de UX e gestão de produtos. Chegou a hora de pagar segunda parte da dívida!
Mas antes de pagar essa dívida, vou fazer mais uma promessa, a de não fazer mais promessas de posts, porque, pelo visto, quando eu prometo um post eu acabo ficando muito tempo sem escrever… :-/
O que é UX?
A “experiência do usuário” engloba todos os aspectos da interação do usuário final com a empresa, seus serviços e seus produtos.
Fonte: Nielsen Norman Group
Essa é uma definição bastante simples, mas ela realmente contempla todos os aspectos de UX. Quem trabalha com software tem a tendência de achar que UX é a interface do software, tanto do ponto de vista do planejamento da interação do usuário com o software, quanto do ponto de vista visual. Sim, UX é isso, mas não é só isso. UX tb se preocupa com o que esse software causa para quem o usa. De acordo com a ISO 9241-210, intitulada “Ergonomia da interação humano-sistema”, que fornece orientações sobre a interação humano-sistema durante todo o ciclo de vida de sistemas interativos:
Experiência do usuário são “as percepções de uma pessoa e as respostas que resultam do uso ou uso antecipado de um produto, sistema ou serviço.” De acordo com a definição ISO, experiência do usuário inclui todas as emoções dos usuários, crenças, preferências, percepções, respostas físicas e psicológicas, comportamentos e realizações que ocorrem antes, durante e após o uso. A ISO também lista três fatores que influenciam a experiência do usuário: sistema, do usuário e do contexto de uso.
Fonte: Wikipedia
UX no processo de desenvolvimento de produtos
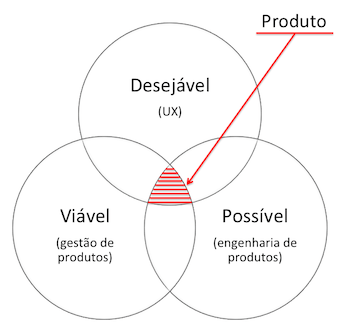
No processo de desenvolvimento de produtos, UX é o responsável por entender a fundo o usuário e o problema que se deseja resolver para esse usuário. A imagem abaixo ilustra bem o papel de UX, bem como o de engenharia de produtos e o de gestão de produtos, no processo de desenvolvimento de produtos.

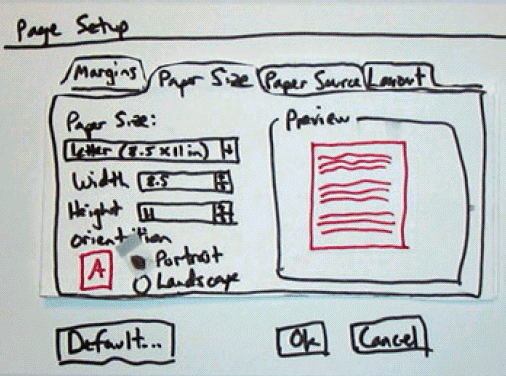
É muito diferente ouvir a descrição de um produto ou funcionalidade (“Vc vai ver uma tela com login e senha e um botão de entrar. Tb verá um link caso vc tenha esquecido sua senha.”) e ver a tela onde essa funcionalidade acontece. A primeira versão pode ser um desenho em papel ou em quadro branco:


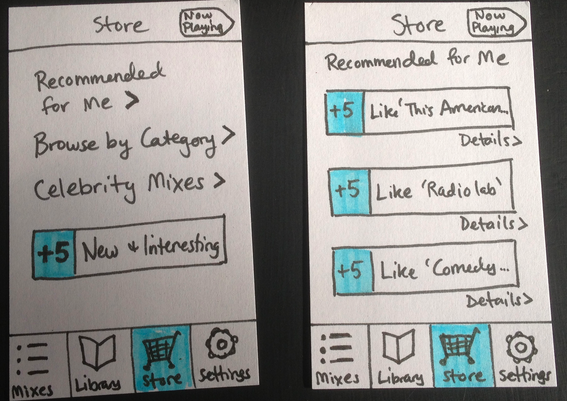
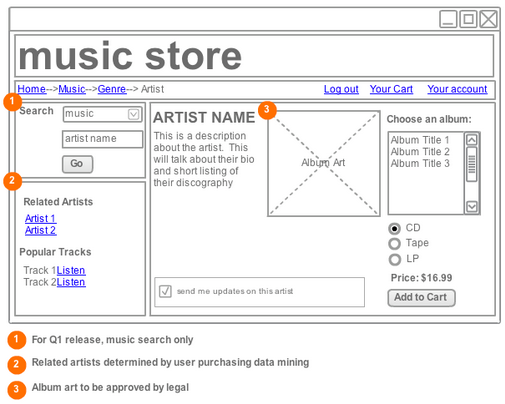
Depois de acordadas as funcionalidades básicas, esse protótipo pode ser feito em computador. A primeira versão do protótipo feita no computador é normalmente feita só em preto e branco, só com os contornos dos elementos. Essa versão é muitas vezes chamada de wireframe:


O próximo passo é UX preparar um protótipo / wireframe navegável, ou seja, um protótipo que já tenha o comportamento de interação para que vcs possam mostrar para clientes e usuários que eles possam testar e interagir. Em seguida, o designer visual de UX começa a colocar cor e forma nessa telas, para transformá-las na versão que os usuários de fato verão.
Com um protótipo em mãos é possível fazer testes de usabilidade para identificar problemas de usabilidade ou validar soluções de interface. Para fazer esse teste convida-se usuários para executar determinadas tarefas em seu protótipo. Durante o teste é possível observar o comportamento do usuário ao realizar um conjunto de tarefas propostas, além de identificar as dificuldades e os motivos para algumas de suas decisões interagindo com o produto. O usuário é incentivado a verbalizar suas ações, opiniões e sensações, dessa forma, conhecemos o modelo mental criado por ele.
Esse protótipo servirá de guia para o time de engenharia desenvolver o produto. É a especificação do produto, mas lembre-se que ela não é escrita em pedra. Por esse motivo, o time de UX não entrega o protótipo para vc e para o time de engenharia e depois vai fazer outra coisa. A pessoa de UX que desenhou o protótipo deve continuar junto com o gestor de produto e com o time de engenharia enquanto o produto estiver sendo desenvolvido para ajustar o protótipo se necessário, descobrir melhorias e aproximar o time de engenharia das necessidades do usuário.
Outro ponto em que o pessoal de UX participa ativamente é na definição e acompanhamento das métricas. Como eu disse antes, todo item de um roadmap deve ter sua motivação e sua métrica. O designer de UX deve saber muito bem qual é essa motivação quando ele vai desenhar o protótipo e deve trabalhar junto com o gestor de produto e com o time de engenharia para definir qual(is) métrica(s) acompanhar para medir se a motivação foi atingida.
Ah, e tem mais um ponto!
Assim como os engenheiros de produto, alguns designer de UX acabam se tornando ótimos gestores de produto. É importante ser capaz de perceber quando um designer está procurando “outra coisa pra fazer” e dar a ele essa opção de carreira. Na Locaweb temos e tivemos ótimos gestores de produto que eram designer de UX. Em alguns casos acabaram se tornando gestor de produto do próprio produto dos quais eram responsáveis por UX. Por outro lado, existem alguns designer de UX que experimentam a gestão de produtos e não gostam. É preciso deixar a porta aberta para ele poder voltar a ser designer de UX, sem nenhum prejuízo para a sua carreira.