Guia da Startup – edição atualizada
16 de fevereiro, 2017Lifecycle of a software product
28 de março, 2017Acaba de ser lançada a edição atualizada do meu primeiro livro, o Guia da Startup. A primeira edição deste livro foi escrita em 2012, há mais de 4 anos. Muita coisa aconteceu na indústria de software e no cenário de startups do Brasil e do mundo. Por esse motivo, resolvi escrever uma segunda edição, trazendo algumas dicas novas, atualizando sobre o andamento do ContaCal e com um update das entrevistas publicadas na versão original, e mais algumas entrevistas novas.
Mudei as referências a “produto web” para “produto de software”. Fiz isso pois mobile é agora o novo veículo do software. No mobile, o software pode ser entregue via web ou via app. No futuro, o software será usado em relógios, em carros, em qualquer lugar. Por esse motivo, troquei onde falo “produto web” por “produto de software” ou simplesmente por “produto”. Aliás, isso me motivou até a mudar o subtítulo deste livro. Se você já o leu, talvez isso lhe motive a relê-lo, vendo produto sob este novo prisma.
Ao fazer essa atualização, um dos capítulos que mais mudou foi o capítulo “Produto web, móvel ou social?”. Atualizei o título do arquivo para “Produto web, móvel ou social? Produto para SmartWatches? SmartTVs? Bots?”. Aqui vai o capítulo completo, com direito a uma viagem no tempo!
Produto web, móvel ou social? Produto para SmartWatches? SmartTVs? Bots?
Acredito que, antes de falarmos sobre a situação e a recomendação sobre esses temas, vale mostrar o que escrevi em 2012, na primeira edição do *Guia da Startup*.
Viajando para o passado: web, móvel ou social em 2012?
Não é necessário ser nenhum mago das previsões para perceber duas tendências que estão acontecendo na internet. A primeira delas é que, cada vez mais, as pessoas estão acessando a internet e aplicações web por meio de aparelhos móveis, como iPhone, iPad, celulares e tablets com Android, ou mesmo aparelhos Blackberry ou com Windows Mobile. A segunda é que cada vez mais as pessoas gastam seu tempo online em redes sociais.
Em função disso, é natural surgir uma dúvida quando se pensa em fazer um produto web se, em vez de web, não deveríamos então estar pensando em fazer uma aplicação móvel, ou mesmo uma aplicação social, ou seja, para ser usada dentro das redes sociais.
Para ajudar a responder a essa dúvida, devemos olhar para duas questões: ter números do mercado para entender essas tendências, e conhecer seu usuário e onde ele quer seu problema resolvido.
Aplicações para aparelhos móveis
Antes de mais nada, é preciso confirmar as tendências. A primeira é sobre o uso de aparelhos móveis para acessar a internet. O site StatCounter Global Stats (http://gs.statcounter.com) oferece bons dados sobre acesso web agregados de um conjunto de 15 bilhões de pageviews mensais.
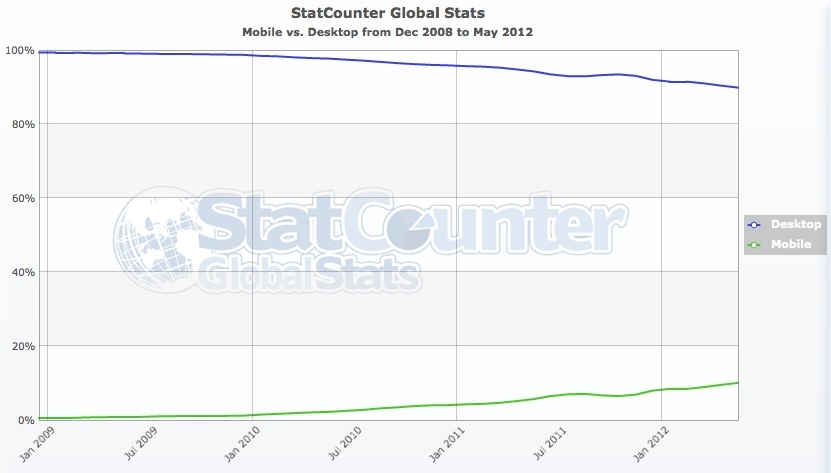
Esses dados oferecem uma visão sobre como as pessoas estão acessando a web. É clara a tendência de aumento de acesso a web por meio de aparelhos móveis, mas ainda está na faixa de 10%:

Evolução global de acesso móvel à web
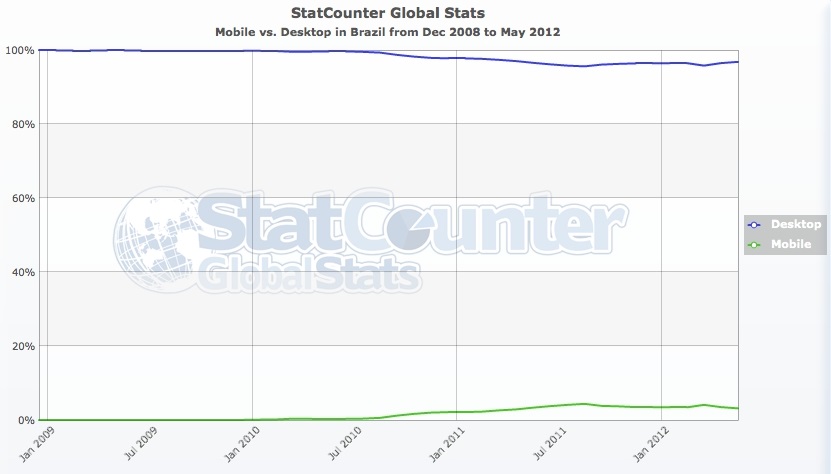
No Brasil, temos um pouco menos de adoção ao acesso móvel à web:

Evolução de acesso móvel à web no Brasil
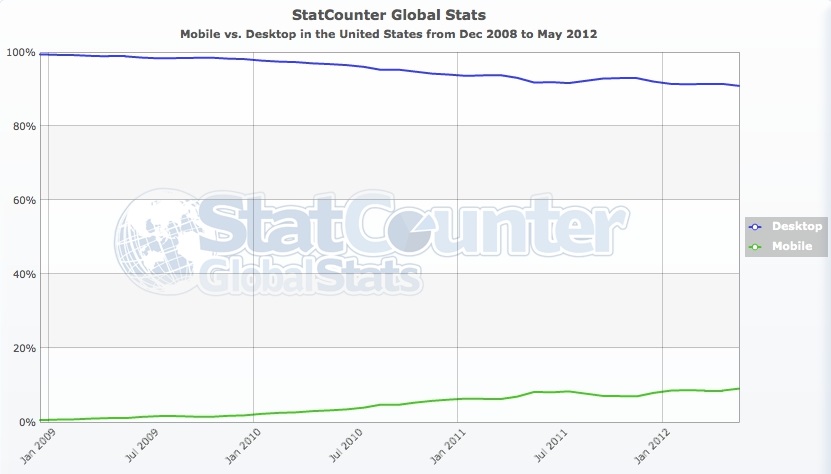
Nos Estados Unidos, a situação também é parecida com a estatística global:

Evolução de acesso móvel à web no Estados Unidos
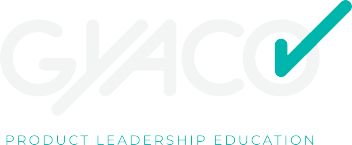
Somente por curiosidade, um país onde a adoção de acesso móvel quase se iguala e está próximo de passar o acesso via desktop é a Ãndia:
Para confirmar esses dados, aqui vão os dados de acesso ao site da Locaweb. Aproximadamente 97,5% dos acessos são feitos a partir de desktop ou notebooks:

[Dados de acesso ao site da Locaweb em Abril/2012
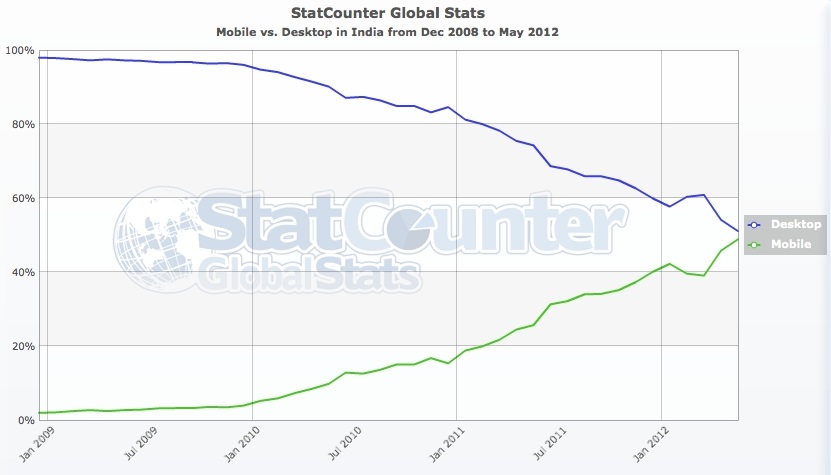
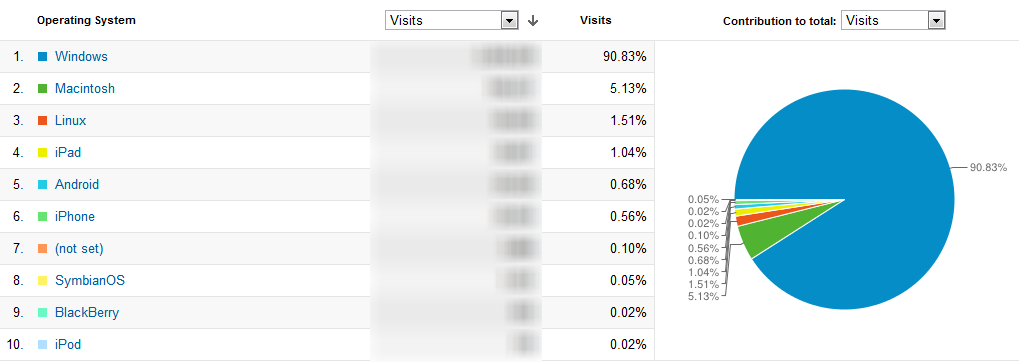
E no ContaCal, aproximadamente 93% dos acesso são feitos a partir de desktop ou notebook:
Esses gráficos mostram que é importante, sim, pensar em ter um produto web que possa ser acessado de forma móvel. Contudo, o mercado brasileiro, o americano e o mundial ainda não são majoritariamente móveis, nem estão próximos de se tornar majoritariamente móveis nos próximos 3 anos. Se olharmos a evolução da Ãndia, que está próxima de ter a quantidade de acesso móvel igual ao acesso desktop, essa situação chegou após 3 anos da situação que é vista no resto do mundo.
É difícil saber se o acesso móvel vai substituir ou minimizar o acesso desktop. Pode até acontecer de aparecerem outras formas de interação que ainda não existem hoje. O acesso por meio de aparelhos móveis é uma tendência clara, que deve não só ser observada de perto como também já deve motivar você a agir, ou seja, a pensar em desenvolver versões móveis de seu site ou aplicação web caso você ainda não o tenha feito. Para ajudar nessa tarefa, aqui vão algumas dicas.
De volta para o futuro
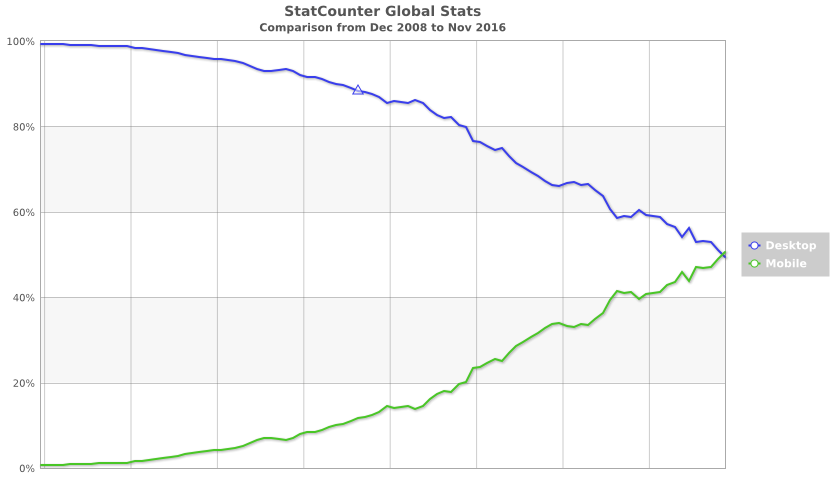
Isso tudo foi em 2012. Vindo para o agora, se você acessar o StatCounter Global Stats (http://gs.statcounter.com), verá que os dados evoluíram consideravelmente nos últimos anos. A quantidade de acesso móvel acaba de passar a quantidade de acesso via web:

Evolução global de acesso móvel à web
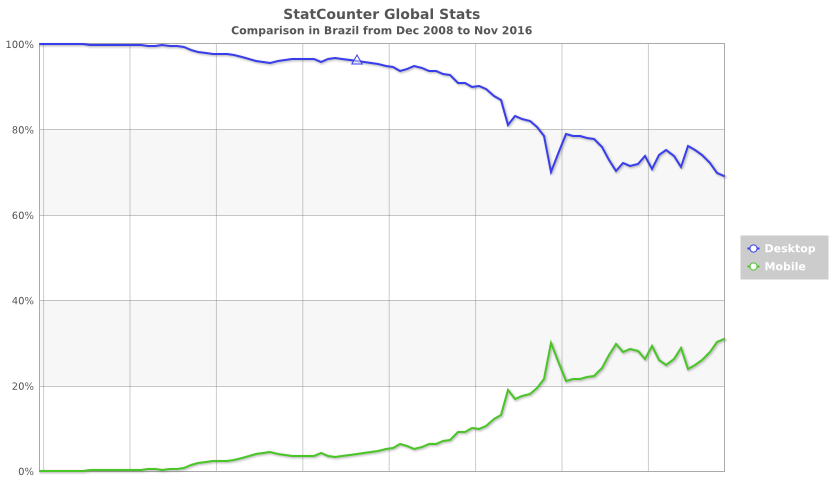
No Brasil, a tendência é a mesma, apesar de estarmos um pouco atrasados:

Evolução de acesso móvel à web no Brasil
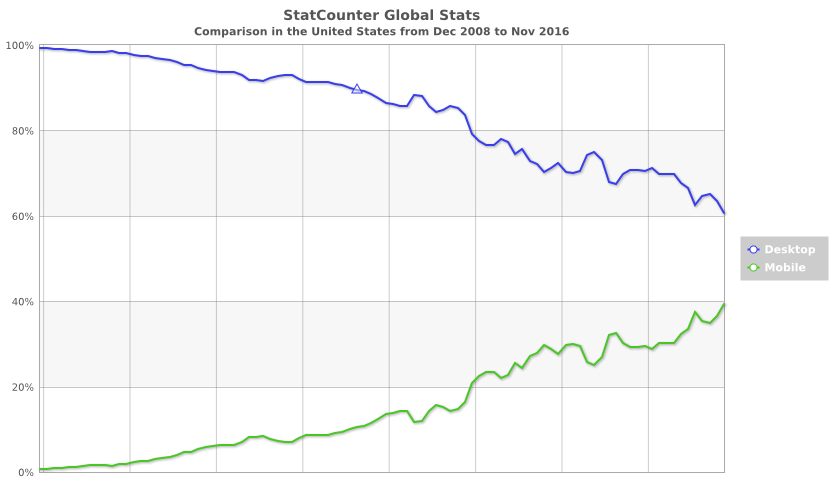
Nos Estados Unidos, temos já 40% de acesso móvel:

Evolução de acesso móvel à web no Estados Unidos
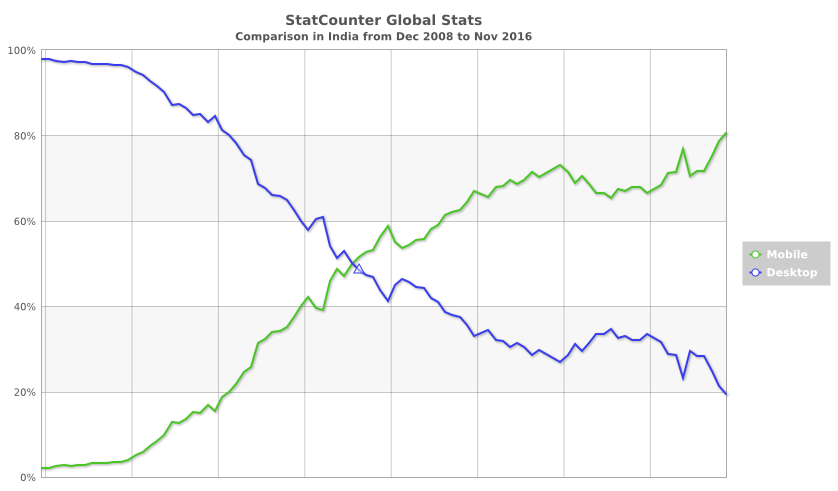
E na Ãndia, o acesso móvel chegou a 80%:

Evolução de acesso móvel à web na Ãndia
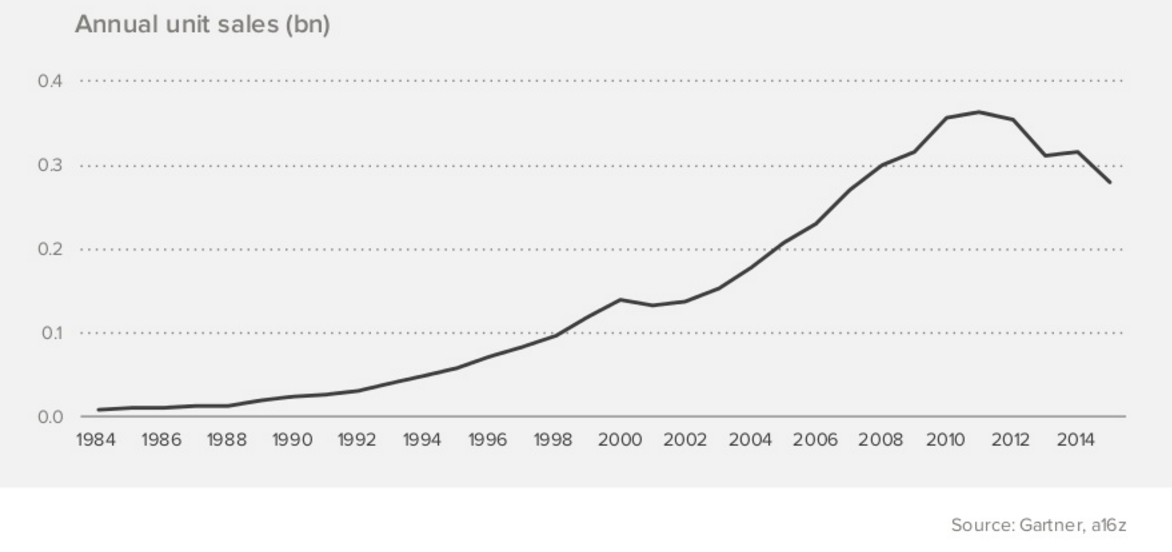
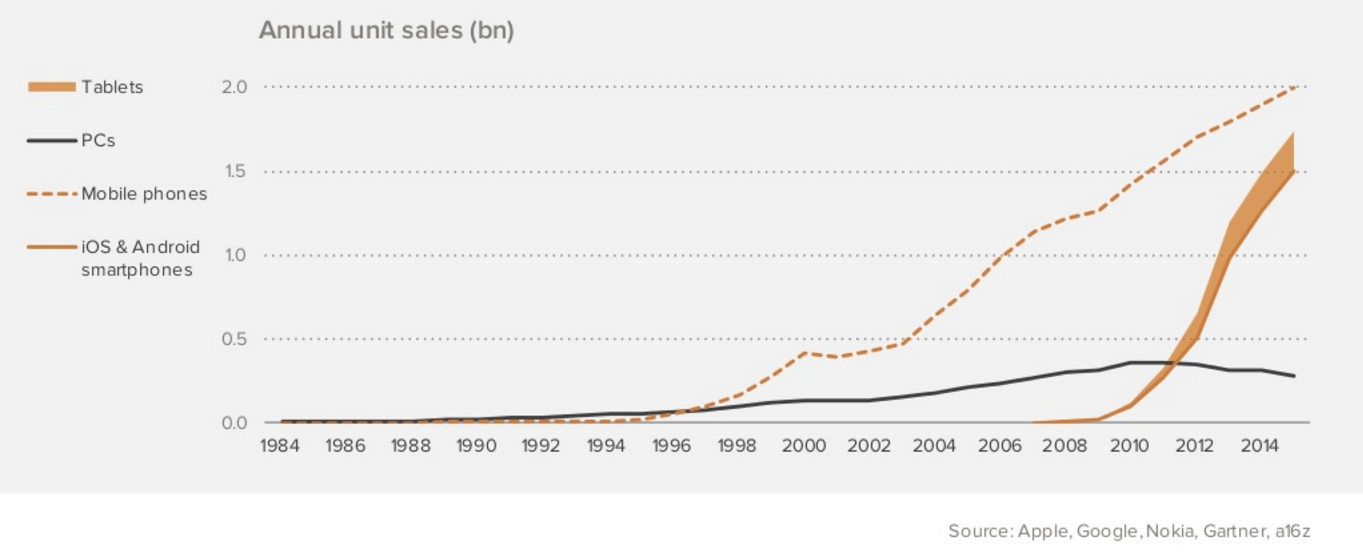
Em julho de 2015, a PewResearch informava que 76% das pessoas que acessavam a internet usavam algum site social, sendo que 72% usavam Facebook. E os gráficos seguintes mostram que, enquanto a quantidade de PCs vendidos cai, a quantidade de aparelhos móveis cresce vertiginosamente.

Vendas de PCs por ano

Vendas de PCs e equipamentos mobile por ano
Além disso, outras possíveis interfaces surgiram, como os SmartWatches, as SmartTVs e os bots. Algumas inclusive surgiram e já morreram, como é o caso do Google Glass.
O que fazer? Devo desenvolver produtos web? Mobile? Social? SmartWatch? SmartTV? Bot? E a Internet das Coisas? As opções aumentaram bastante desde 2012. E posso afirmar com toda a certeza de que elas vão continuar aumentando.
Por isso, você deve mudar o seu foco. Em vez de pensar no meio por onde seu produto vai ser entregue, foque-se no seu usuário.
Entenda seu usuário
Antes de pensar em qual plataforma você vai entregar seu software, você deve dar um passo atrás e relembrar qual o problema ou necessidade que você busca resolver e para quem. As pessoas para quem você resolve um problema ou necessidade com seu produto de software, como eles preferem interagir com seu software? Usando um SmartPhone? Um SmartWatch? Bot? Web?
Você precisa entender aonde faz sentido entregar seu produto de software para que ele possa resolver o problema ou necessidade de seu usuário da melhor forma possível.
Entenda o contexto
Quando um usuário acessa um site ou uma aplicação web de um desktop ou notebook, ele está normalmente sentado, com o computador em uma mesa ou no colo. A tela é grande, com bastante espaço para dispor informações. A interação é feita com mouse ou trackpad e teclado.
Já com um SmartPhone, a pessoa pode estar parada ou em movimento. A tela é pequena, com pouco espaço para disponibilizar informações, e a interação é feita com o dedo em equipamentos touch, ou com um apontador e um teclado pequeno.
Já com um tablet, a pessoa normalmente acessa sentada, com ele no colo ou sendo segurado em uma mão; ou em pé, com ele sendo segurado em uma mão; ou deitado, com ele apoiado nas pernas ou sendo segurado por uma das mãos. A tela é maior, chegando próxima do tamanho de tela dos notebooks menores, tendo assim um espaço razoável para dispor informações. A interação é normalmente feita com os dedos e, em alguns casos mais raros, com um teclado adaptado para tablets.
É importante conhecer esses contextos nos quais cada aparelho é usado para desenvolver uma versão de seu produto de software que seja útil para seu usuário. Por exemplo, se você estiver fazendo um site de um restaurante, no que será acessado por desktop faz sentido colocar o cardápio, matérias de jornal que falam sobre o restaurante e fotos. Já na versão para ser acessada por SmartPhones, você deve pensar no contexto e oferecer as funções mais úteis nessa situação.
Por exemplo, o site no SmartPhone pode ter dois botões grandes: um que ao ser tocado possibilita ligar para o restaurante; e outro que abre o Google Maps mostrando o endereço do restaurante.
Mobile não é “menos” que desktop
É importante também entender que SmartPhones não são menos poderosos que desktops. É comum pensar que, por terem menos capacidade de processamento e de armazenamento, equipamentos móveis são mais “fracos” do que computadores desktop ou notebooks. Sim, isso é verdade na maioria das vezes. Por outro lado, equipamentos móveis são providos de outras funcionalidades que não estão presentes nos equipamentos maiores, como GPS, sensor de movimento, duas câmeras, telefonia celular, conexão com internet em qualquer lugar que tenha rede de telefonia móvel. Isso é muito mais do que um notebook pode entregar.
É importante entender as diferenças e as possibilidades de cada interface para poder tirar o melhor dela na resolução do problema de seus clientes com seu produto de software.
Resumindo
Como vimos aqui, é importante sim estar antenado a essas tendências, mas devemos também entender muito bem nossos usuários, seus problemas e necessidades para oferecer a eles a melhor solução da maneira que for mais conveniente para eles, quer seja pela web, por meio de uma aplicação móvel, aplicação dentro de redes sociais, aplicação para SmartWatch, ou até um bot. Uma estratégia mista acessível por qualquer uma dessas plataformas pode ser a solução mais adequada para seu produto de software resolver o problema de seus usuários.
2ª edição do livro Guia da Startup
Desde de fevereiro está disponível a 2ª edição do livro Guia da Startup. Para conhecer todas as novidades dessa segunda edição, veja o changelog.