3 digital transformation lessons from Disney
23 de August, 2022What is the difference between product marketing and product management?
6 de September, 2022The next area I want to comment on is the UX area which, along with product engineering and product management, forms the core product development team.
What is UX?
User Experience
The “user experience” encompasses all aspects of end user interaction with the company, its services and its products. Source: Nielsen Norman Group The definition of user experience, 2015.
This is a fairly simple definition, but it does cover all aspects of UX. Software developers tend to think that UX is the interface of the digital product, both from the point of view of planning user interaction with the product and from a visual point of view. Yes, UX is that, but not only that. UX is also concerned about what this product causes for those who use it.
According to ISO 9241-210, entitled Ergonomics of Human-System Interaction, which provides guidance on human-system interaction throughout the life cycle of interactive systems:
User Experience
User experience is “a person’s perceptions and responses that result from the use or anticipated use of a product, system, or service.” According to the ISO definition, user experience includes all user emotions, beliefs, preferences, perceptions, physical and psychological responses, behaviors, and achievements that occur before, during, and after use. ISO also lists three factors that influence the user experience: the system, the user, and the context of use. Source: Wikipedia.
UX in Product Development Process
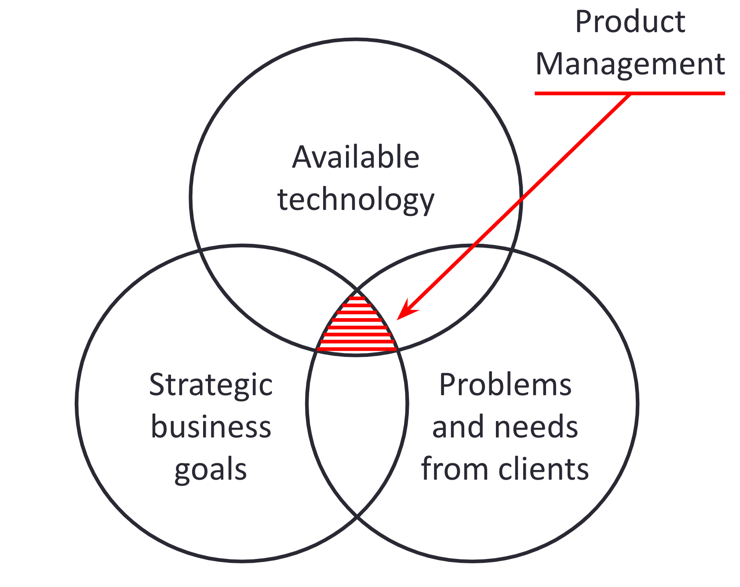
In the product development process, UX is responsible for thoroughly understanding the user and the problem to be solved for that user. The following figure illustrates well the role of UX as well as product engineering and product management in the development process.

In the product discovery, UX has a central role. The first step is to understand the user, the person who will use the digital product. For this, UX uses a tool called persona, which represents a group of users with similar behavior patterns, attitudes and motivations in terms of purchasing decision, use of technologies or products, lifestyle, etc.
Personas are used to:
- Know and understand customers and users of products and services;
- Bring the user to the project focus;
- Make design decisions more humane and less abstract.
In the chapter Growth: What is and how to create the product vision and strategy? I described the process of creating personas, as they are very useful tools in creating your product vision. Remember Maria, the cool girl and Michelle, the busy?
Then, based on a lot of research to fully understand the problems and needs of these personas, UX builds the prototype that will begin to materialize the product idea. This prototype should be used in conversations with customers and users to validate if the idea makes sense, as well as conversations with the product engineering team so that they can already understand what lies ahead and whether technology is available to do so.
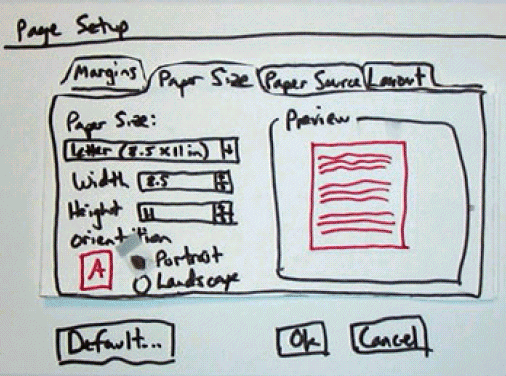
It is very different to hear a product or feature description. For example: imagine someone telling you that “you will see a screen with login and password, and an enter button. You will also see a link if you have forgotten your password”. It’s not easy to picture this without a real image. The first version can be a paper or whiteboard drawing:



The prototype is also very important as a communication tool with product engineering. Showing the prototype makes it easier for engineers to evaluate the difficulty of implementing each feature.
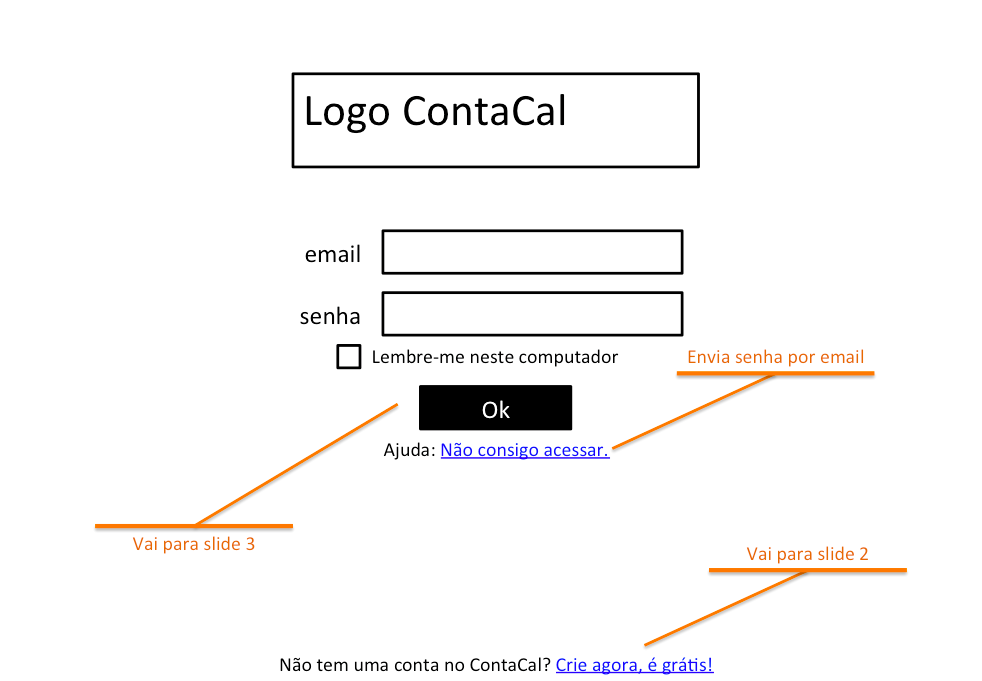
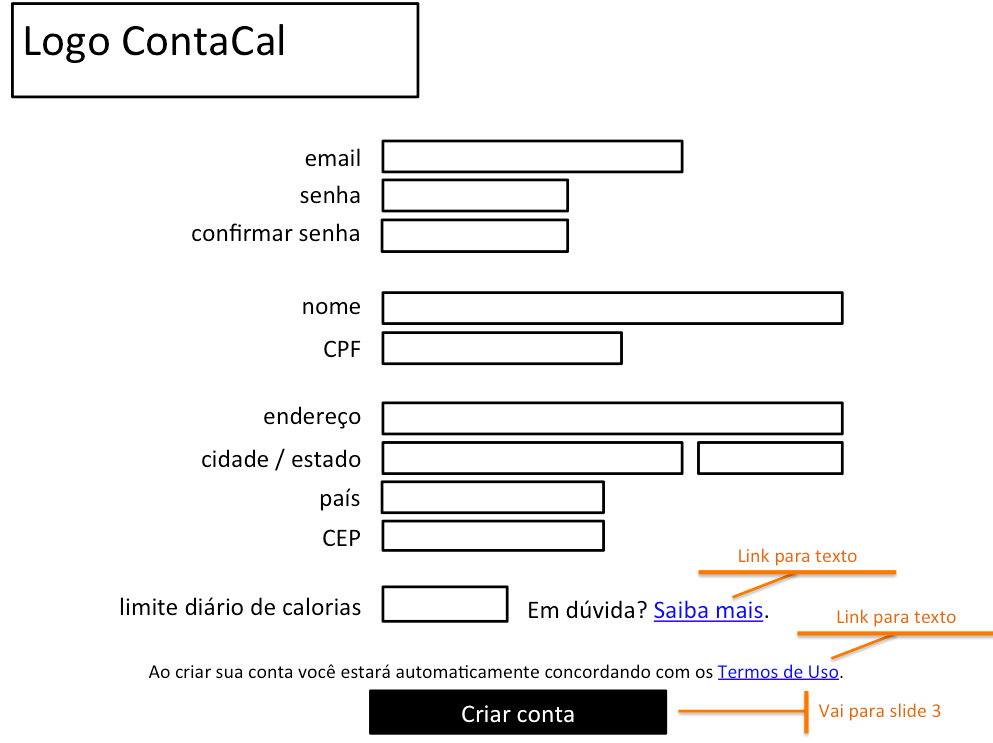
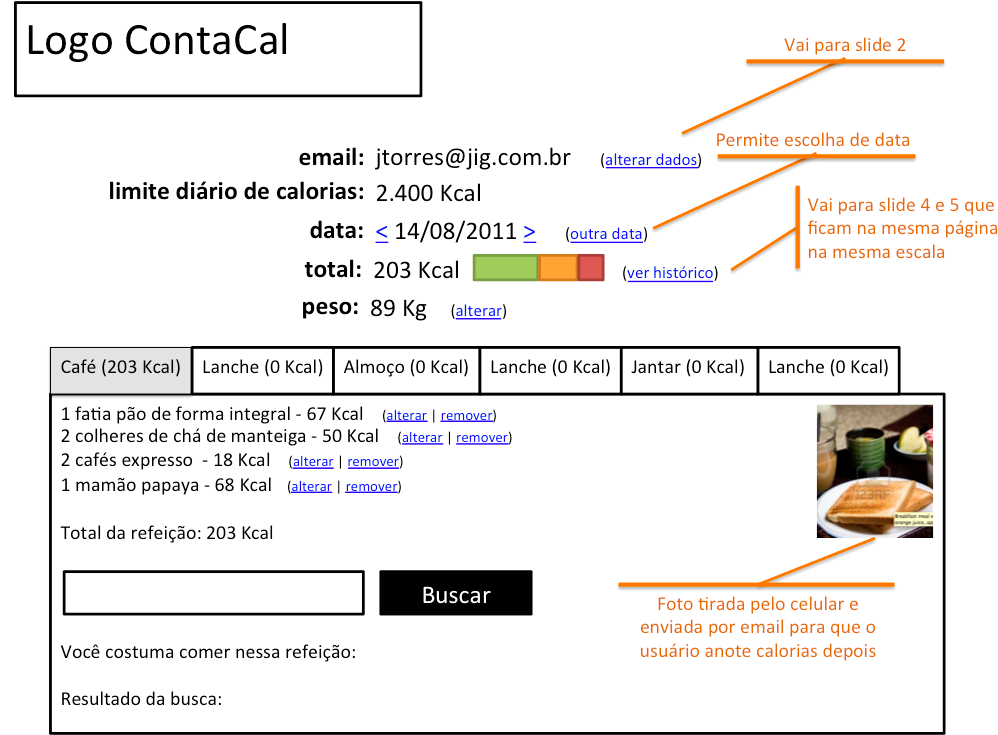
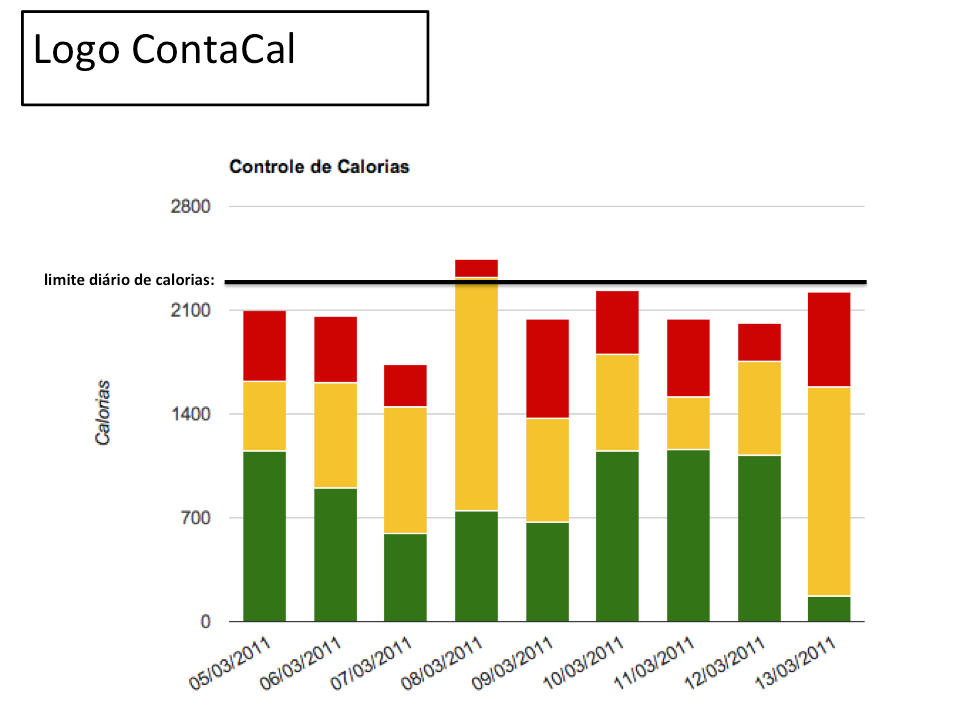
When I made ContaCal, as my drawing skills are not the best, I chose to use PowerPoint as my tool for drawing the prototype:




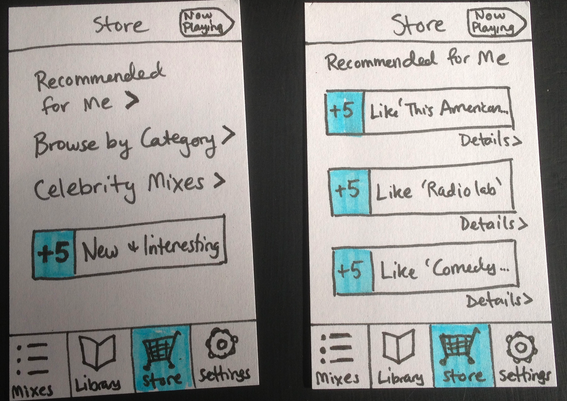
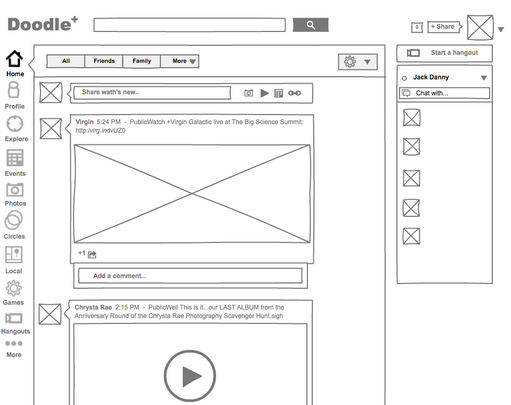
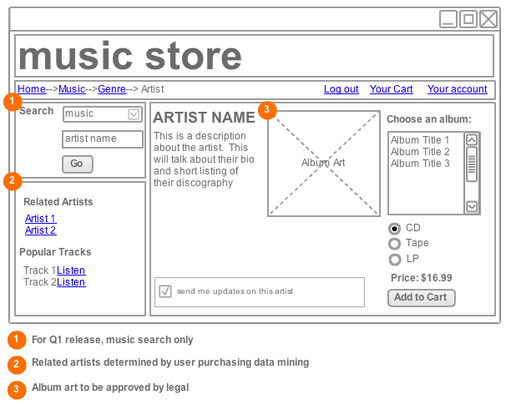
Once the basic features are agreed upon, this prototype can be made on a computer. The first version of the prototype made on the computer is usually only in black and white, with only the contours of the elements, and no images. This version is often called wireframe:


The next step is the UX team preparing a usable prototype (or wireframe), that is, one that already has the interacting behavior for you (product manager and UX analyst) to show customers and users so that they can test and interact. Next, the UX visual designer begins to put color and shape on these screens to make them the version the users will actually see.
With a prototype in hand, usability testing can be done to identify usability issues or validate interface solutions. To do this test, users are invited to perform certain tasks on the prototype. During the test, you can observe user behavior when performing a set of proposed tasks, and identify the difficulties and motivations behind some of their decisions when interacting with the product. The user is encouraged to verbalize his actions, opinions, and feelings so that we know the mental model created by him.
This prototype will guide the engineering team in developing the product. It is the specification of the product, but remember that it is not written in stone. For this reason, the UX team doesn’t deliver the prototype to you and the engineering team, and then they go do something else. The UX person who designed the prototype should continue with the product manager and engineering team as it is being built to adjust the prototype (if necessary), discover improvements, and bring the engineering team closer to the user’s needs.
What else do UX people do?
Another point where UX people actively participate is in defining and tracking metrics. As I said in the Growth: what is a roadmap? chapter, every item in a roadmap must have its motivation and its metrics. The UX designer should know very well what this motivation is when she designs the prototype and should work closely with the product manager and engineering team to define which metrics to follow to measure if the motivation has been hit.
The UX person also talks a lot with the user. She will be your primary companion in these conversations and interactions with the user, and will always be focused on what is best for the user. Your role will always be to bring the rest of the context, that is, besides being good for the user, it needs to be good for the company that owns the digital product you are developing.
It must also create interaction patterns. Every time a new feature is developed, you shouldn’t be drawing it from scratch. It is important to have an interaction and design pattern library. At Locaweb, we created Locaweb Style, with our interaction patterns, and published it as open source.
What is the relationship between UX and product management?
As I mentioned in the previous chapter, the fact that the product manager is responsible for defining the product to be made can give the impression that UX reports to product management. This is an incorrect view, and if the areas see it with this reporting structure, the chances of the product failing increase because people who feel subordinate have less commitment to the outcome. UX and product management, as well as software engineering, should be viewed as a team, with no reporting relationship and functioning as collaborating partners to produce the best product possible.
UX will always feather their own nest focusing on the user’s side, and will always want to do what is best for them from both function (interaction) and form (visual) points of view. And that’s good! If the UX team is a good team, they will always be feathering their own nest to make the most perfect product from the user’s point of view, just as the engineering team will be feathering their own nest to the technical side, always proposing to rewrite the product and each feature since they just found a better technical solution. It will be up to the product manager to defend the interests of the company that owns the software and finds and proposes a balance between these needs.
Oh, and there’s one more thing!
Like product engineers, some UX designers turn out to be great product managers. It’s important to be able to figure out when a designer is looking for “something else to do” and give him that career choice. At Locaweb we have great product managers who were UX designers. In some cases, they ended up becoming product managers of the product for which they were responsible for UX. On the other hand, there are also some UX designers who try product management and don’t like it.
This situation is less common because, unlike the product engineer, the UX designer is normally used to talking a lot with the user and other product-related areas, so product management work is not so foreign to him. Even so, you have to leave the door open for him to be able to become a UX designer again, without prejudice to his career.
Product leadership advisor
I’ve been helping several product leaders (CPOs, heads of product, CTOs, CEOs, tech founders, and heads of digital transformation) extract more value and results from their digital products. Check here how I can help you and your company.
Digital Product Management Books
Do you work with digital products? Do you want to know more about how to manage a digital product to increase its chances of success, solve its user’s problems and achieve the company objectives? Check out my Digital Product Management bundle with my 3 books where I share what I learned during my 30+ years of experience in creating and managing digital products:
- Startup Guide: How startups and established companies can create profitable digital products
- Product Management: How to increase the chances of success of your digital product
- Leading Product Development: The art and science of managing product teams
You can also acquire the books individually, by clicking on their titles above.